From designing striking covers to putting together contents pages that pack a punch, MahaMeru Bali Magazine Printing share 10 fantastic tips for breathing life into your magazine template designs.
Whether you’re creating a fashion bible, fitness mag or foodie flick-through, you’ll find something here to help get your ideas going as well as helpful technical tips for making your magazine layouts look uber-professional.
1. Don’t Be Shy With Your Cover Designs
There’s no point spending time perfecting the inside pages of your magazine if casual browsers don’t pick up the issue to take a look. An attention-grabbing cover is vital for selling your magazine to readers and inviting them to delve deeper into the publication.
That being said, an attention-grabbing cover doesn’t need to be brash. A rainbow spectrum of color and an over-packed layout can look dated and cheap; but balanced, strong headers and sub-headings teamed with simple, graphic callouts can draw attention in a subtler way.
Try sticking to the A B C rule—stick to one A-heading (the magazine title), one strong (B) sub-heading (pulling out one article to be the main focus), and a larger selection of smaller (C) sub-headings. Almost every magazine cover uses this rule to promote balance in the layout.
Team these headings with a strong, simple photograph and areas of white space (where you place no busy text or images), and you have a layout that’s both pleasant to look at and graphically very bold.
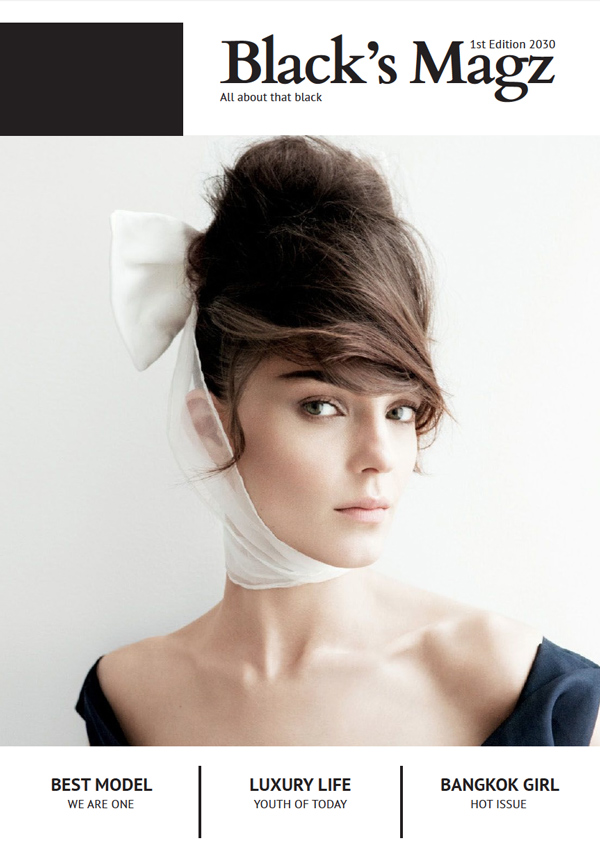
Stick with black-and-white photography for a strong look that still looks balanced and stylish.
Look to slab and display typefaces set in uppercase characters in shades of brilliant white, as in this stylish sports magazine template, to make text pop against a full-color photo.

Allowing photos to ‘interact’ with typography is also a great way of making a cover appear more 3D, and gives the impression that the photo is jumping out at you. Cut the subject of the photo away from the background, and layer them so that parts of the subject are brought in front of text, and others behind.
2. A Single Pop of Color Shouts the Loudest!
Some of the most effective magazine designs use color very sparingly, proving that a simple pop of bold color can be more striking than a palette of rainbow brights.
Teaming a single strong color with black-and-white photography and monochrome text looks fantastic for men’s magazines and technology titles. Bright typography, banners and dividers lend a sporty, masculine edge to layouts. It’s super-simple to achieve and is a great way of bringing the whole design of the magazine together (see Tip 9, below, about promoting a style theme in your designs).
Try an acid yellow or hot orange for an optimistic color pop that looks great on extreme sports titles and travel magazines. Or why not cool it down with a sky blue, like on this stylish magazine cover?

A bold red also looks really punchy, and adds a modern touch to old-fashioned black-and-white photography.

The key with this look is to pick one strong color and use it sparingly. Don’t apply your color to everything—a touch here and there will go a long way.
3. Perfecting Your Inner Contents
Once the reader opens up the magazine, the contents page will be their first port of call. The contents page should be functional and allow the reader to find sections and articles easily, but it’s also the perfect place to exercise a bit of stylistic creativity.
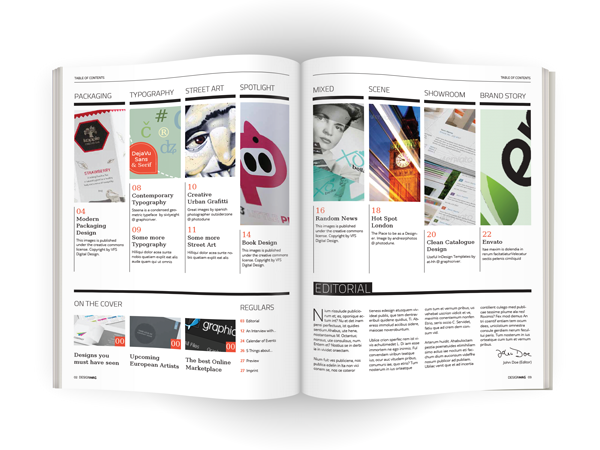
If your magazine has a large amount of content, don’t restrict your contents to one page branch out into a full two-page spread. This will give you plenty of room to introduce a large ‘Contents’ header (try out a slab serif for high-impact typography) and lots of enticing images.
All great contents spreads will be structured on some sort of grid layout, but it certainly doesn’t need to be restrictive or dull. Take a look at the irregular photo-grid used on this sports magazine’s contents spread the mish-mash of large and small images looks exciting, not chaotic, and taglines pulled out in acid-yellow ribbons add context to each graphic. Large, stylish page numbers set in white and black are instantly clear, and make browsing the contents of the magazine a breeze.

Or why not base your contents spread on a simpler column grid, as in this design-forward magazine template?

Restrict the number of articles you highlight in each row or column of your grid, to give more breathing space to each item and help maximize white space in your layout.
When designing your magazine, focus your energies on making your contents page as well-structured and well-styled as possible. As it’s the reference spread for the rest of the publication, you want to make a good impression! You can lift typography styles and colors from the contents spread and use these as a basis for developing a consistent look across the whole magazine.
Remember that contents pages for magazines are very different to contents pages for books or reports. Magazine contents should be full of enticing images and exciting typography to get the reader in the mood for delving into the rest of the magazine’s content.
4. Illustrated Graphics Make Magazines Unique
Browse any shelf of magazines and you’ll notice that most covers use photos as their image medium of choice. However, an illustrative cover can look unique and super-stylish, and is a great choice for tech, arts and design titles. On-trend flat graphics are easy to create, and can make your magazine look particularly design-forward.
Get friendly with Adobe Illustrator, CorelDRAW or Inkscape to create vector graphics that you can drop into your InDesign layouts with ease.
Vectors are a great way to express more abstract or fantastical concepts, and as a result are the perfect choice for magazines that don’t fall into the usual fashion or lifestyle niches. Take a look at the cover for this design magazine—the abstract graphic catches the eye, and it will be sure to stand out in a sea of photographic covers.

llustrations, whether vectorized or hand-drawn, also add a lovely unique quality to special issues or collector’s editions.
Using illustrations rather than photos also helps you to promote consistency across your magazine design, helping you to develop a brand look for your publication.
5. Give a Digital Look to Print Layouts With Infographics
Titles like National Geographic and Esquire are big fans of using infographics to illustrate articles in a more exciting, tech-forward way. Many magazines are moving away from traditional text-heavy article layouts and taking inspiration from websites and eBooks to create print layouts that appear more interactive and engaging.
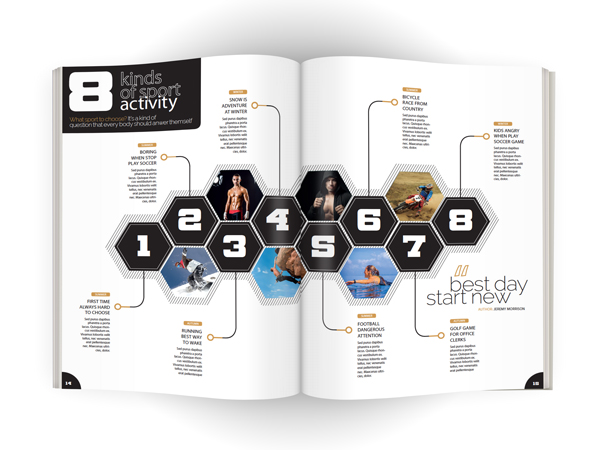
Take a look at this cool infographic spread from a sports magazine template.

The article is divided up into points, with each number assigned a hexagon icon and a corresponding image. Spreading the article across the spine of the spread makes the whole design look more immersive and poster-like.
Even if you’re formatting a text-heavy article, try experimenting with adding callouts and quotes set in infographic-style shapes and borders. Introduce arrows and dividers to direct the flow of the article and hold the reader’s attention for longer. Use maps and pie charts to demonstrate statistics and geographical locations. Infographics work particularly well for sports, commentary and finance magazines.
6. Go Minimal for Fashion Magazines
If you’re designing a magazine for fashion or lifestyle content, your challenge will lie in making the design look as on-trend and aspirational as possible. A minimal design is a great blank canvas for fashion photos and retail showcases, and it taps into the trend for ultra-simple, stylish print design.
Make photos the focus of your layouts, allowing them to take up at least two-thirds of each page, and team them with a bare white backdrop and rich black typography, as in this stylish fashion magazine template.

Avoid fuss at all costs, to avoid the designs looking cheap, and shy away from making any typography too ‘shouty’. Experiment with placing images in slightly off-centered positions, to give the layouts a subtly arty look.
Look for photos that share a particular color theme or style, and team them together on the page, as in the layout example below. This will help your layouts to feel stylish, beautiful and calming to look at.

7. Serifs Look Aspirational; Sans Serifs Look Cool
Typography plays a huge part in positioning your magazine in the market and giving it a particular identity and mood. Typeface styles can have particular associations with famous magazines—think of Vogue and think of Didot; think of National Geographic and think of Stone Sans.
We’ve been conditioned over time to associate particular type styles with specific magazine genres, and you can use this to your advantage when designing your own magazines.

If you want to make your magazine look cooler and more youthful and trendy, you can take a clean, hip sans serif for a whirl, like MOAM91.
For sports and tech titles, try out a solid, high-impact sans serif like Sovereign, or why not try a vintage-inspired typeface like New Yorker Type if you’re designing a commentary title (a fitting tribute to the typeface used by The New Yorker).
Photos and color may change with each issue, but typography will remain a constant, so take the time to consider the sort of personality you want your magazine to have and do your research into finding the right typeface that will communicate this.
8. Make Beautiful Photos the Main Focus
If you’re lucky enough to have some stunning photography to feature in your magazine, make sure to highlight it as the main focus of your layouts. Most people buy magazines for the photos, with the text content playing a secondary supporting role.
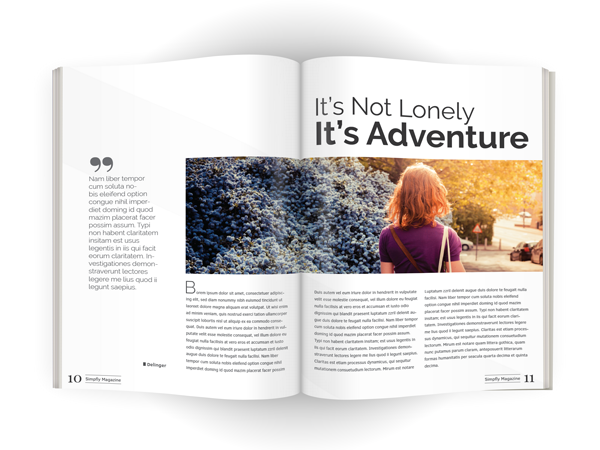
Fashion and nature magazines, like this nature magazine template, will often design layouts around a single beautiful photo.

Don’t be afraid to blow images up to huge size dedicating a whole page or spread to a single photo can look fantastic.

You don’t need to be restricted to square or rectangular borders either; try setting photos in circular or unusually-shaped frames, or use Photoshop to cut away the background from images to make them more flexible to place on stylish layouts.
You should also think about how you’re going to print your magazine and how the print finish will affect the quality of the photos. Most magazines are printed on gloss-coated paper. Gloss-coated paper won’t absorb the ink as much as matte-coated paper during printing, allowing the color to sit on top of the paper and look more vibrant and bright. If your magazine’s going to be full of photos, consider printing the magazine on gloss-coated. This is generally a little pricier than matte, but you can get low-weight gloss papers that are better value and will still give your photo layouts a lovely finish.
9. Create a Style Theme and Stick to It!
A well-designed magazine will have elements of consistency which are shared across the whole design, from cover to cover. This thematic design is the hallmark of a professional and carefully considered magazine.
Be inspired by this strongly themed magazine template, which introduces a few key elements on the cover which are carried forward across the inside pages.

A sunset color scheme is rendered in an orange-to-pink gradient, with hexagonal shapes containing black and white photos, and a consistent typographic style.


Use this checklist to make sure some or all of these elements are consistent across your magazine design:
- Color palette (choose one to three CMYK colors and use these consistently)
- Typography (use consistent typefaces, type weights and sizes)
- Shape and graphics (use the same shapes or image borders, and graphic elements across the magazine)
- Background color
- Page numbering style and running headers (place these on Master pages to promote consistency)
10. Think in Spreads, not Pages
It’s sometimes easy to forget while you are designing that your magazine will be printed and bound into a series of two-page spreads. The reader will not absorb the magazine in individual pages, but as whole spreads.
You can make the experience of reading your magazine more immersive by keeping this mantra in mind while you design: “Think in spreads, not pages.”

If you’re creating your magazine artwork in Adobe InDesign this is less of an issue, as you can set the document to Facing Pages (File > Document Setup), which will transform the layout into ‘reader’s spreads’ (laid out in the same way as the reader would actually read the magazine).
In terms of the design, you shouldn’t be afraid of taking content across the central spine of the spread. Most magazines are perfect bound, which means that the pages are glued to the spine. Unlike with some forms of binding, this means that content sitting towards the inside edge of the page (the edge closest to the spine) is less likely to be sucked into the binding very much.

It’s not wise to place small-scale content like image captions or article text very close to the inside edge, but there’s no problem with placing larger content like headers and images across the inside edges of the spread.
This simple magazine template uses this technique to create beautiful spreads that extend titles and photos across both pages.

